HTML (HyperText Markup Language) представляет язык разметки гипертекста, используемый преимущественно для создания документов в сети интернет.
Подавляющее большинство сайтов так или иначе используют HTML, применяется также для создания мобильных приложений под Android, iOS, Windows Mobile и даже для создания десктопных приложений для обычных компьютеров.
Текущую полную спецификацию на английском языке можно посмотреть по адресу https://www.w3.org/TR/html5/
1. Структура HTML документа
Базовая структура включает в себя теги, которые есть в любом HTML-файле. Эти теги и служебная информация нужны браузеру для корректного отображения информации.
Взглянем на базовую структуру любого HTML-документа:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Моя первая страница</title>
</head>
<body>
</body>
</html>1.1. DOCTYPE
Первая конструкция в любом HTML-документе — элемент DOCTYPE. Он не относится к тегам и никаким образом не может отображаться на странице. Его задача — указать браузеру, какой стандарт HTML используется в этом документе. Сейчас это везде стандарт HTML5.
Записывается он следующим образом:
<!DOCTYPE html>1.2. Парный тег <html></html>
Тег <html></html> является основой основ. Именно внутри него располагается вся информация. Благодаря этому тегу браузер понимает, где начинается контент, который необходимо обработать как HTML.
Важной частью тега HTML является наличие атрибута lang. В нём указывается язык, на котором отображается веб-страница. С помощью этого атрибута браузеры могут корректно считать множество специфичных символов, которые присутствуют в разных языках.
В качестве значения атрибут lang принимает знакомые всем сокращения языков. Для русского — ru, для английского — en.
1.3. Парный тег <head></head>
Тег служит для хранения служебной информации. Здесь возможны самые разные сочетания тегов, которые подсказывают браузеру название страницы, описание, ключевые слова и так далее. Такая информация называется метаинформацией. В современном вебе она отвечает не только за служебную информацию для браузера, но и активно используется при продвижении сайта. Поисковые системы считывают всю эту информацию и на основе множества алгоритмов определяют место сайта при разных поисковых запросах.
Любые данные, которые указаны внутри тега <head></head>, не видны при отображении страницы в браузере. Это значит, что нет необходимости располагать там информацию, которая предназначена для отображения.
1.4. Метаинформация
Метатег <meta>. Такой тег принимает множество разных атрибутов. В настоящее время важным является метатег <meta> с атрибутом charset. Он позволяет установить кодировку документа. В ней каждый символ имеет уникальный код, благодаря чему программы, в том числе и браузеры, могут одинаково отображать один и тот же текст.
У разных пользователей может стоять различная кодировка по умолчанию. Это приводит к тому, что у некоторых пользователей текст может отображаться в виде нечитаемых символов, хотя у другого пользователя он будет отображаться правильно.
Универсальной кодировкой, которая содержит большинство необходимых символов из разных языков является кодировка UTF-8. Именно её рекомендуется устанавливать в качестве значения атрибута charset. Теперь браузер будет отображать все символы именно в этой кодировке.
<meta charset="UTF-8">1.5. Заголовок страницы
Для указания заголовка страницы используется специальный парный тег <title></title>, внутри которого указывается нужная информация.
<title>Моя первая страница</title>1.6. Тело документа
После тега <head> в документе указывается парный тег <body></body>, который является телом всей страницы. Именно здесь размещается вся информация, которая будет выведена на странице.
2. Теги. Типы тегов.
Документ HTML, состоит из элементов, а элементы состоят из тегов. Каждый тег начинается с символа < и заканчивается символом >, например: <p>.
Все теги можно разделить на парные и одиночные. Каждый парный тег состоит из двух частей:
-
открывающего тега
-
закрывающего тега
Внутри закрывающего тега используется символ /.
Пример парного тега:
<div>Текст элемента div</div>Здесь определен элемент div, который имеет открывающий тег <div> и закрывающий тег </div>. Между этими тегами находится содержимое элемента div. В данном случае в качестве содержимого выступает простой текст Текст элемента div.
Парные теги обычно нужны, чтобы оформить некоторый участок текста. Благодаря паре тегов можно указать начало и конец этого участка.
<section>
<h1>Заголовок первого уровня</h1>
<p>Верстальщик – это специалист, который кодит страницы web-сайтов, разбивает текст на отдельные страницы, компонует его с иллюстрациями Он умеет создавать HTML-шаблоны для веб-сайтов и писать HTML-код, знает, как графически оформить страницу и правильно расположить на ней элемент, и знаком со стилями.</p>
<p>Верстка – это описание программным кодом визуальной части веб-сайта. Процесс происходит на основании разработанного макета.</p>
</section>В этом примере есть парный тег <section>, и внутри него располагаются остальные теги и текст внутри них. Эта концепция является одной из основных, которая позволяет строить большие системы.
Теги, которые не предназначены для оформления фрагментов текста называют одиночными. Например, тег для вставки изображения <img> или тег для переноса на новую строку <br>. Такие теги добавляют на страницу одиночный объект, и им не нужно для этого заключать в себя какой-то текст.
Одиночные теги еще называют пустыми элементами.
3. Атрибуты тегов
Каждый элемент внутри открывающего тега может иметь атрибуты. Атрибуты — это просто дополнительная информация для браузера.
<div style="color:red;">Кнопка</div>Здесь определен элемент div. Он имеет атрибут style. После знака равно в кавычках пишется значение атрибута: style="color:red;". В данном случае значение "color:red;" указывает, что цвет текста будет красным.
Существуют глобальные или общие для всех элементов атрибуты, как например, style, а есть специфические, применяемые к определенным элементам, как например, type.
<input type="button" value="Нажать">Элемент input, состоящий из одного тега, имеет два атрибута:
-
type- указывает на тип элемента (в данном случае:"button") -
value- определяет текст кнопки
Кроме обычных атрибутов существуют еще булевые или логические атрибуты, они могут не иметь значения. Например, у кнопки можно задать атрибут disabled:
<input type="button" value="Нажать" disabled>Атрибут disabled указывает, что данный элемент отключен.
Разработчик или создатель веб-страницы сам может определить любой атрибут, предваряя его префиксом data-.
<input type="button" value="Нажать" data-color="red" >Здесь определен атрибут data-color, который имеет значение red. Хотя для этого элемента, ни в целом в HTML не существует подобного атрибута. Мы его определяем сами и устанавливаем у него любое значение.
4. Отображение текста
Для изменения вида текста существует достаточно большое количество различных тегов.
4.1. Элементы группировки
Ряд элементов предназначен для группировки контента на веб-странице.
4.1.1. Абзацы. Выравнивание текста.
Абзацы (параграфы) создаются с помощью тегов <p> и </p>, которые заключают некоторое содержимое. Каждый новый параграф располагается на новой строке.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Документ HTML5</title>
</head>
<body>
<div>Заголовок документа HTML5</div>
<div>
<p>Первый параграф</p>
<p>Второй параграф</p>
</div>
</body>
</html>
Если в рамках одного параграфа необходимо перенести текст на другую строку, то можно воспользоваться элементом <br>.
Для установки выравнивания текста обычно используется тег параграфа <p> с атрибутом align, который определяет способ выравнивания:
-
left— выравнивание по левому краю, задается по умолчанию; -
right— выравнивание по правому краю; -
center— выравнивание по центру; -
justify— выравнивание по ширине (одновременно по правому и левому краю). Это значение работает только для текста, длина которого более, чем одна строка.
4.1.2. Элемент pre
Элемент pre выводит предварительно отформатированный текст так, как он определен.
pre<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Документ HTML5</title>
</head>
<body>
<pre>
Первая строка
Вторая строка
Третья строка
</pre>
</body>
</html>
pre4.1.3. Элемент span
Элемент span обтекает некоторый текст по всей его длине и служит преимущественно для стилизации заключенного в него текстового содержимого. В отличие от блоков div или параграфов, span не переносит содержимое на следующую строку.
span<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Документ HTML5</title>
</head>
<body>
<div>Заголовок документа HTML5</div>
<div>
<p><span style="color:red;">Первый</span> параграф</p>
<p><span>Второй</span> параграф</p>
</div>
</body>
</html>
spanПри этом стоит отметить, что сам по себе span ничего не делает. Так, во втором параграфе span никак не повлиял на внутренне текстовое содержимое.
4.1.4. Элемент div
Элемент div служит для структуризации контента на веб-странице, для заключения содержимого в отдельные блоки, div создает блок, который по умолчанию растягивается по всей ширине браузера, а следующий после div элемент переносится на новую строку.
div<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Документ HTML5</title>
</head>
<body>
<div>Заголовок документа HTML5</div>
<div>Текст документа HTML5</div>
</body>
</html>
div4.2. Заголовки
Элементы <h1>, <h2>, <h3>, <h4>, <h5> и <h6> в HTML служат для создания заголовков различного уровня:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовки в HTML5</title>
</head>
<body>
<h1>Заголовок первого уровня</h1>
<h2>Заголовок второго уровня</h2>
<h3>Заголовок третьего уровня</h3>
<h4>Заголовок четвертого уровня</h4>
<h5>Заголовок пятого уровня</h5>
<h6>Заголовок шестого уровня</h6>
</body>
</html>
divЗаголовки выделяют шрифт жирным и по умолчанию имеют некоторый размер: от самого крупного <h1> до самого мелкого <h6>.
При определении заголовков следует учитывать, что на странице должен быть только один заголовок первого уровня, то есть <h1>. Он выполняет роль основного заголовка веб-страницы.
4.3. Форматирование текста
Ряд элементов HTML предназначены для форматирования текстового содержимого, например, для выделения жирным или курсивом. Рассмотрим эти элементы:
-
<b>: выделяет текст жирным -
<del>: зачеркивает текст -
<i>: выделяет текст курсивом -
<em>: выделяет текст курсивом, в отличие от тега<i>носит логическое значение, придает выделяемому тексту оттенок важности -
<s>: зачеркивает текст -
<small>: делает текст чуть меньше размером, чем окружающий -
<strong>: выделяет текст жирным. В отличие от тега<b>предназначен для логического выделения, чтобы показать важность текста. А<b>не носит характера логического выделения, выполняет функции только форматирования -
<sub>: помещает текст под строкой -
<sup>: помещает текст над строкой -
<u>: подчеркивает текст -
<ins>: определяет вставленный (или добавленный) текст -
<mark>: выделяет текст цветом, придавая ему оттенок важности
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Форматирование текста в HTML5</title>
</head>
<body>
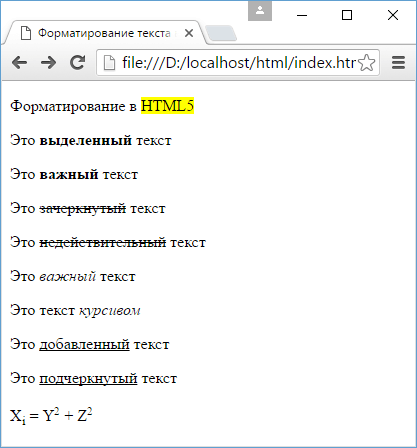
<p>Форматирование в <mark>HTML5</mark></p>
<p>Это <b>выделенный</b> текст</p>
<p>Это <strong>важный</strong> текст</p>
<p>Это <del>зачеркнутый</del> текст</p>
<p>Это <s>недействительный</s> текст</p>
<p>Это <em>важный</em> текст</p>
<p>Это текст <i>курсивом</i> </p>
<p>Это <ins>добавленный</ins> текст</p>
<p>Это <u>подчеркнутый</u> текст</p>
<p>X<sub>i</sub> = Y<sup><small>2</small></sup> + Z<sup><small>2</small></sup></p>
</body>
</html>
5. Тег <form> и <input>
Форма в HTML это часть документа, которая позволяет пользователю ввести интересующую нас информацию. В последствии, это информацию можно принять и обработать на стороне сервера. Другими словами, формы используются для сбора информации введённой пользователями.
Синтаксически парный тег <form> определяет форму в HTML документе. Элемент <form> по большому счету просто является контейнером, внутри которого могут размещаться различные надписи, элементы управления и типы входных элементов, флажки, радио-кнопки, кнопки отправки и прочие HTML элементы.
Основная задача формы заключается в том, чтобы принять от пользователя входящую информацию и передать её для дальнейшей обработки на стороне сервера.
<form><form>
элементы формы
</form>Элемент <input> является основным элементом формы и определяет пользовательское поле для ввода информации. Поле ввода принимает различный вид, в зависимости от значения атрибута type, применённого к данному элементу.
Элемент <form> может содержать один или более следующих элементов формы:
-
<input> -
<textarea> -
<button> -
<datalist> -
<select> -
<option> -
<optgroup> -
<fieldset> -
<label> -
<legend> -
<keygen> -
<meter> -
<output> -
<progress>
<form> с элементами <input><!DOCTYPE html>
<html>
<head>
<title>Пример использования HTML форм</title>
</head>
<body>
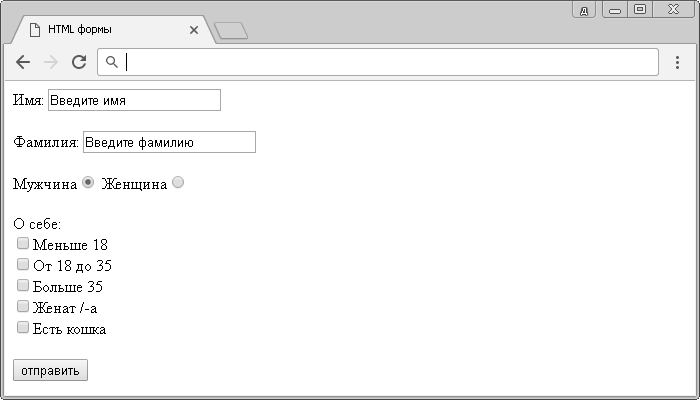
<form>
Имя: <input type = "text" name = "firstname" value = "Введите имя"> <br> <br>
Фамилия: <input type = "text" name = "lastname" value = "Введите фамилию"> <br> <br>
Мужчина <input type = "radio" name = "sex" value = "male" checked>
Женщина <input type = "radio" name = "sex" value = "female"> <br> <br>
О себе: <br>
<input type = "checkbox" name = "type1" value = "low">Меньше 18<br>
<input type = "checkbox" name = "type2" value = "2old">От 18 до 35<br>
<input type = "checkbox" name = "type3" value = "high">Больше 35<br>
<input type = "checkbox" name = "type4" value = "busy">Женат /-а<br>
<input type = "checkbox" name = "type5" value = "cat">Есть кошка<br>
<br>
<input type = "submit" name = "submit" value = "отправить">
</form>
</body>
</html>
<form> с элементами <input>В этом примере:
-
Разместили два однострочных текстовых поля
<input type = "text">для ввода пользователем своего имени и фамилии. Присвоили этим полям уникальные имена атрибутомname(для корректной передачи и обработки формы обязательно указывайте для каждого элемента<input>этот атрибут). Кроме того атрибутомvalueустановили для этих полей значения по умолчанию (при заполнении полей значение этого атрибута будет соответствовать пользовательскому вводу). -
Разместили две радиокнопки
<input type = "radio">для выбора одного из ограниченного числа вариантов. Для радиокнопок необходимо указывать одинаковое имя, чтобы была возможность выбрать только один вариант из предложенных. -
Для первой радиокнопки мы указали атрибут
checked, который указывает, что элемент должен быть предварительно выбран при загрузке страницы (в данном случае поле со значением male). Он применяется только для полей<input type = "checkbox">и<input type = "radio">, в противном случае он игнорируется. -
Разместили пять флaговых кнопок (чекбоксов), которые позволяют пользователям указать необходимые параметры (выбрать необходимые значения). Присвоили этим полям уникальные имена атрибутом name и атрибутом
valueустановили для этих полей необходимые значения. -
Заключительный элемент - разместили внутри формы кнопку, которая служит для отправки формы
<input type = "submit">.
6. Передача полей из формы
В случае HTTP запроса типа POST существует два варианта передачи полей из HTML форм, а именно, используя алгоритм application/x-www-form-urlencoded и multipart/form-data. Различия между данными алгоритмами весьма существенные. Дело в том, что алгоритм первого типа создавался давным-давно, когда в языке HTML еще не предусматривали возможность передачи файлов через HTML формы.
6.1. Content-Type: application/x-www-form-urlencoded
Пишем запрос POST для передачи логина и пароля:
POST http://www.site.ru/news.html HTTP/1.0
Host: www.site.ru
Referer: http://www.site.ru/index.html
Cookie: income=1
Content-Type: application/x-www-form-urlencoded
Content-Length: 35
login=Petya%20Vasechkin&password=qqЗдесь видно пример использования Content-Type и Content-Length заголовков. Content-Length говорит, сколько байт будет занимать область данных, которая отделяется от заголовка еще одним переводом строки \r\n. А вот параметры, которые для запроса GET помещаются в Request-URI, теперь находятся в Entity-Body. Видно, что они формируются точно также, просто надо написать их после заголовков. Нужно отметить еще один важный момент, ничто не мешает, одновременно с набором параметров в Entity-Body, помещать параметры с другими именами в Request-URI, например:
POST http://www.site.ru/news.html?type=user HTTP/1.0
.....
login=Petya%20Vasechkin&password=qq6.2. Content-Type: multipart/form-data
Как только интернет мир понял, что неплохо бы было через формы отсылать еще и файлы, так W3C консорциум взялся за доработку формата POST запроса. К тому времени уже достаточно широко применялся формат MIME (Multipurpose Internet Mail Extensions — многоцелевые расширения протокола для формирования Mail сообщений), поэтому, чтобы не изобретать велосипед заново, решили использовать часть данного формата формирования сообщений для создания POST запросов в протоколе HTTP.
6.2.1. Каковы же основные отличия этого формата от типа application/x-www-form-urlencoded?
Главное отличие в том, что Entity-Body теперь можно поделить на разделы, которые разделяются границами (boundary). Что самое интересное — каждый раздел может иметь свой собственный заголовок для описания данных, которые в нем хранятся, т.е. в одном запросе можно передавать данные различных типов (как в Mail письме Вы одновременно с текстом можете передавать файлы).
Рассмотрим опять все тот же пример с передачей логина и пароля, но теперь в новом формате.
POST http://www.site.ru/news.html HTTP/1.0
Host: www.site.ru
Referer: http://www.site.ru/index.html
Cookie: income=1
Content-Type: multipart/form-data; boundary=1BEF0A57BE110FD467A
Content-Length: 209
--1BEF0A57BE110FD467A
Content-Disposition: form-data; name="login"
Petya Vasechkin
--1BEF0A57BE110FD467A
Content-Disposition: form-data; name="password"
qq
--1BEF0A57BE110FD467A--Присмотревшись внимательно можно заметить поле boundary после Content-Type. Это поле задает разделитель разделов — границу. В качестве границы может быть использована строка, состоящая из латинских букв и цифр, а так же из еще некоторых символов. В теле запроса в начало границы добавляется -- (или больше 2 дефисов), а заканчивается запрос — границей, к которой символы -- добавляются еще и в конец. В запросе два раздела, первый описывает поле login, а второй поле password. Content-Disposition (тип данных в разделе) говорит, что это будут данные из формы, а в поле name задается имя поля. На этом заголовок раздела заканчивается и далее следует область данных раздела, в котором помещается значение поля (кодировать значение не требуется).
В заголовках разделов не надо использовать Content-Length, а вот в заголовке запроса надо и его значение является размером всего Entity-Body. Entity-Body отделяется от заголовка дополнительным переводом строки (что можно заметить и в разделах).
6.2.2. Как передавать файлы?
POST http://www.site.ru/postnews.html HTTP/1.0
Host: www.site.ru
Referer: http://www.site.ru/news.html
Cookie: income=1
Content-Type: multipart/form-data; boundary=1BEF0A57BE110FD467A
Content-Length: 491
--1BEF0A57BE110FD467A
Content-Disposition: form-data; name="news_header"
Пример новости
--1BEF0A57BE110FD467A
Content-Disposition: form-data; name="news_file"; filename="news.txt"
Content-Type: application/octet-stream
Content-Transfer-Encoding: binary
А вот такая новость, которая лежит в файле news.txt
--1BEF0A57BE110FD467A--В данном примере в первом разделе пересылается заголовок новости, а во втором разделе пересылается файл news.txt. Можно увидеть поля filename и Content-Type во втором разделе. Поле filename задает имя пересылаемого файла, а поле Content-Type — тип данного файла. Application/octet-stream говорит о том, что это стандартный поток данных, а Content-Transfer-Encoding: binary говорит о том, что это бинарные данные, ничем не закодированные.
Очень важный момент. На стороне сервера обычно проверяют тип пришедшего файла, который стоит в Content-Type. Зачем это нужно? Чаще всего закачка файлов на сайтах используется для получения изображений от посетителя. Так вот, браузер сам пытается определить, что за файл посетитель хочет отправить и вставляет соответствующий Content-Type в запрос. На сервере его проверяет при получении, и, например, если это не gif или не jpeg игнорирует данный файл. Поэтому при ручном формировании запроса необходимо позаботиться о значении Content-Type, чтобы оно было наиболее близким к формату передаваемого файла. Например:
-
image/gifдля gif -
image/jpegдля jpeg -
image/pngдля png -
image/tiffдля tiff
В примере формируется запрос, в котором передается текстовый файл. Точно так же формируется запрос для передачи бинарного файла.